對於 Web designer/developer 來說,在 Firefox 上開發網站是很方便的,單單是 Web Developer Toolbar 的功能便夠強大了,可以減少大家不少花在 Trace Source Code 上的時間。而除了 Toolbar 外,也有其他很有用的插件如 Html Validator, Javascript Debugger 等等。
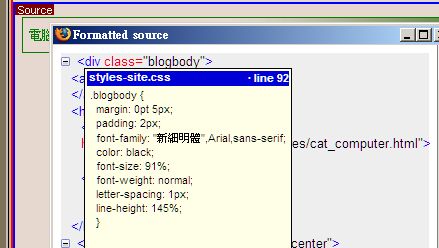
今天看到一個叫 View formatted Source 的插件,當然是用來看 html 原始碼了。 Firefox 本身的原紿碼檢視已經有 Syntax Highlight,比起單單只是 Notepad 的強多了。而這一個插件,除了將原始碼排好 Indentation,更可以用 Inline Mode ,在網頁上直接點選某個 Block 來看其原始碼。而最最最強的是,在原始碼的檢視窗中,你可以單單將滑鼠放在某個 TAG 上,插件就會自動查找所有應用上這個 TAG 上的所有 CSS Style,方便快捷,不用再翻幾個文件,東找西找那個 CSS Style 正在影響著某個 Element 了。
順帶一提, Firefox 已推出 1.0.5 ,主力保安修正,大家可以下載安裝。

不適合於Deer Park Alpha 2哦。