
最近在 Appjet 試寫了一個簡單的 Outliner 程式,主要是想試用這個服務,也想寫一個自己可能會用得著的程式。
Appjet 早在上年十二月就已經出現了,可以在瀏覽器完成所有開發、測試、發佈等動作,本身也提供 hosting 服務。使用 Javascript 為後台語言,上手不難。簡化了後台儲存,只需直接寫入 StorableObject 。其提供的 library 可作簡單的 request dispatch。加上 wget 等一類存取其他網站的功能,可以很方便做出一些 mashup 應用。
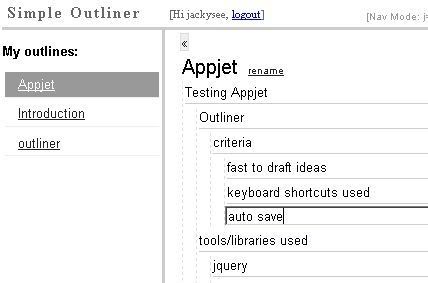
而這個 Outliner 也是很簡單的,用戶登入後可以建立不同的 outline (其實也只是 nested list)。我的要求是:
- 可以快速地記下一些 idea 或 draft,因此 outliner 的介面必需可以使用鍵盤作全面運作
- 定時自動儲存
- 可以列印
在開發上,用戶 login 直接使用 lib-user 庫,所以十分簡單。至於介面則要寫 Javascript 了,我使用了 jQuery 並開發了一個 outliner plugin 來使用,主要處理所有 add/delete/edit node 的運作和鍵盤連接。至於排版則使用了 YUI Grids CSS 。
開發上,Appjet 的部份並不難,反而是花比較多時間在頁面 Javascript 上的啄磨,不過基本上沒有遇上甚麼大難題,出來的東西也算是做到心中想要的效果,比較麻煩的是現在預設的控制鍵大都是英文字母,如果想打一個中文 outline 就要不停切換…
而對於 Appjet 的開發環境,有以下感想:
- 因為 source code 是單一頁的關係,所以程式碼一多時就會有些亂
- Appjet 並沒有 file hosting 的服務,除非你將所有檔當成 storage 物件來存,否則也是要找一些免費空間來放一些 scripts、css 等,我使用了 cachefile.net 和 googlepages.com 來放置。
- Appjet 本身有 dispatch request 的 library,但就太簡單了些,如果慣於 MVC 模式的話可能會覺得亂。
- Template 要自己想辦法。看到這個 lib-templates 不錯,不過今次並沒有使用。
- 若果未來要更改 data structure,看來暫時只可以用 shell 做 up/down 的程序。
總括來說,Appjet 可以來開發簡單至中等複雜的應用,但若果是大型的,就必須自己開發一堆 library/framework 來支持了,還好在 Appjet 裏建立和引用 library 很簡單。
各位也可以試用這個 Outliner ,也是 Open Source 的 (基本上全部 Appjet 上的應用也是啦),但緊記這只是實驗性質,不要將重要資料放上去就是了。