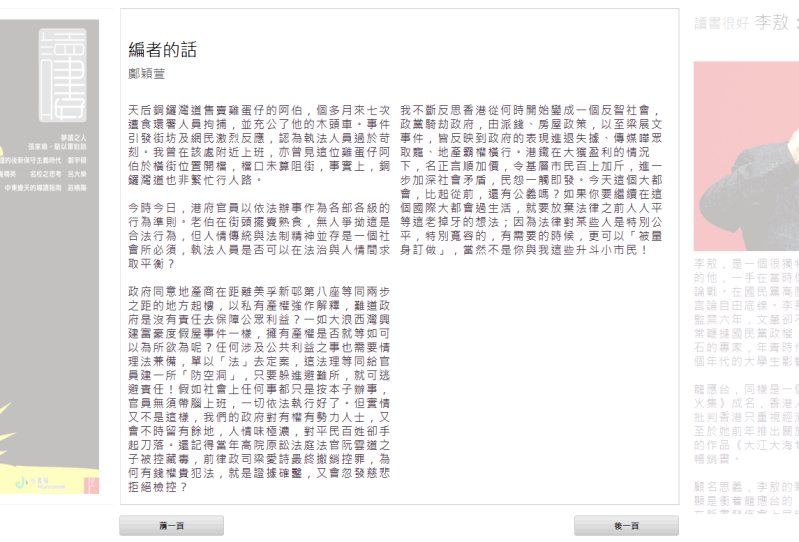
這兩天試玩 Treesaver ,拿了幾頁 《讀書好》 來排,這是成果: 讀書好 Treesaver DEMO ,可用 Firefox4 或 Chrome12 試。
Treesaver 的原理是用 absolute position 的方法,幫你自動排好 column、figure (heading、圖片)。Treesaver 是 size-sensitive 的,會就著當前的 browser size,選用不同的 grid 做排版,而這些 grid、column 等都可以在一個 resources.html 和 styles.css 裏定義好。也可以製訂文件目錄,Treesaver 會自動讀取,連續閱讀。
理論上,寫內容的大概知道了一些 Treesaver 的規則,就可以直接寫 html,放上 server 就可以了,不用碰到 script 的部份。但如果想做特別排版,就要連帶修改 resources.html 和 styles.css ,這就比較難。
Treesaver 算是能簡單幫你做到一個 web 版的 magazine,效果算不錯,花點心力還可以支持 mobile device。不過中文網頁的硬傷,還是字型吧,看來看去都好醜。




網址貌似錯了, 該是 http://treesaver.net/
應該是這個 http://treesaverjs.com